This is just a “fun” coding blog, but who knows, maybe you’ll find a good use for it on your projects 🙂
The goal is simple — move the control somewhere else — just like magic 🙂
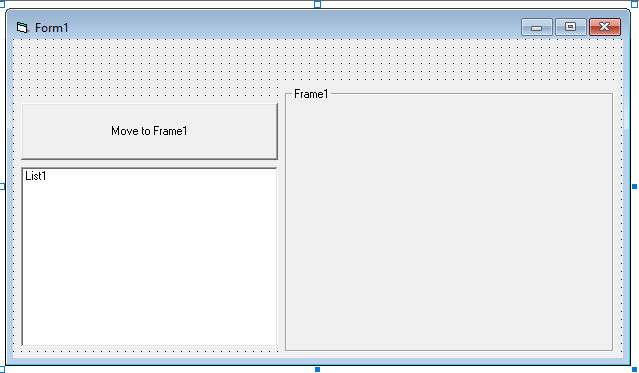
Design (Setup)
Super simple, just add the following to the default form:
- Command Button (to trigger the action)
- List box (the control we’ll move)
- Frame (where the control moves to)

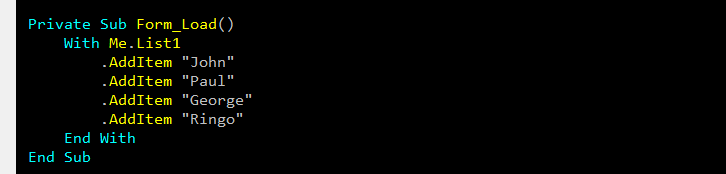
Codes (Setup)
We’re just going to put some content in our list like so:

If you want to use something else, like a picture box — just load an image.
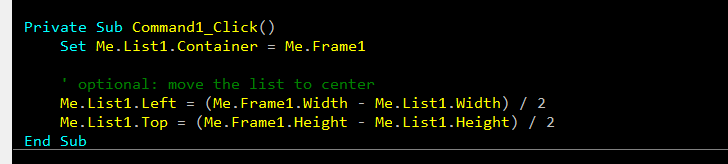
Codes (Action)
It’s actually just one line (where we set the “Container” property).
The last 2 lines are just to move the control to the center — you don’t have to.

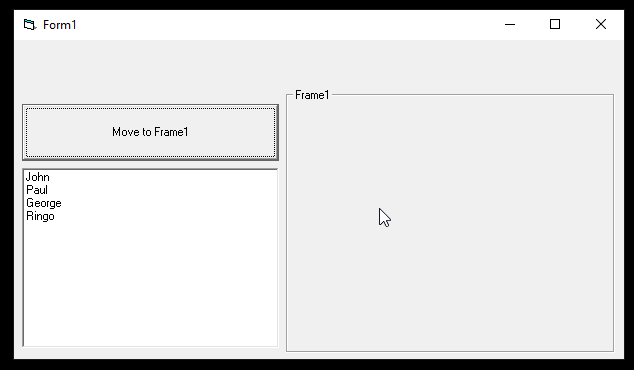
Magic Time!
Now let’s try the code 🙂
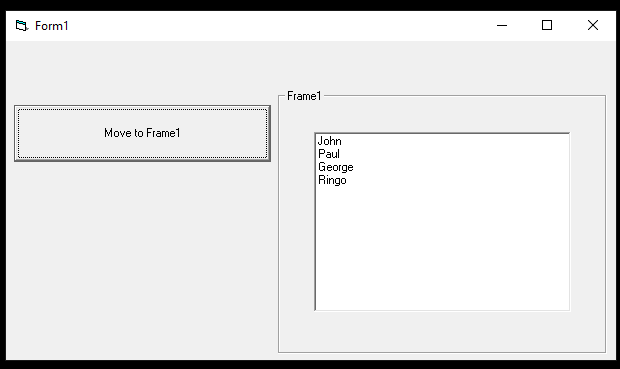
Before clicking the button
Here’s what you should see when you run the codes:

After clicking the button
And here’s what you’ll see once you click the button:

That’s all folks!
Like I said, just a fun little coding blog 🙂